One of the trickiest things to control, in a CSS-driven design, is the transparency of the interaction between foreground and background content. Browser inconsistency — most notably IE's stubborn refusal to comply with standards — only adds to the challenge. I was struggling with this until I ran across Stu Nicholls' CSS Play web site. This site abounds with powerhouse CSS demos, including some great cascading menu effects and the best examples I have seen of the differing transparency approaches possible with CSS.
Background
(For the non-techies in the crowd, the term
transparency — also called
opacity — refers to how much of the background is visible through the foreground on a web page. Until the emergence of CSS, web designers had limited control over transparency. We could use transparent GIF images, which offer all or nothing in terms of transparency (i.e. the background is either 100% transparent or 100% opaque), or we could resort to the PNG graphic format, which offers true
alpha transparency but limited browser support. (For details, and for some useful IE PNG hacks, see
A List Apart's posting about the
PNG format). The only other solution has been a kludgy workaround involving placing a lightened duplicate of the background image in the foreground. Nicholls illustrates this approach as "method 3" on his page of
opacity demos.
Clever CSS3 Transparency Hack to the Rescue
One of the solutions that Nicholls demonstrates ("method 1') utilizes a clever cross-browser code hack that marries IE and Mozilla proprietary code with an opacity property that is part of the
CSS3 working draft. It is an elegant solution that affords complete control over degree of transparency. This technique essentially involves creating and styling
two DIVs — one to contain the background and a second to hold the foreground text (if they were in the same DIV, the foreground text would be transparent too). The HTML looks something like this:
<div id="sidebarLeft"> </div> <div id="leftwords">
<H3>Left Column</H3>
...
</div>
Note that the "sidebarLeft" DIV is empty. Its sole job is to provide a hook to hang a style on, in this case one called "sidebarLeft." This style is formatted as per normal, in terms of padding, margins, width, height, etc. but, then — and here's where the magic happens — for a transparent effect, the
CSS snippet below is added.
#sidebarLeft{filter: alpha(opacity=75);
filter: progid:DXImageTransform.Microsoft.Alpha(opacity=75);
-moz-opacity: 0.75; opacity:0.75;
}
Another style (#leftwords) formats the text block placed against the background. To illustrate how this hack works, I have prepared a new version of the three-column template discussed here
earlier with this opacity effect for the left sidebar. Feel free to download the template, called
White True Opacity, and experiment with
level of transparency. To do so, open the template and change the values highlighted in orange above to any number between 1 and 100. Change the values highlighted in blue to a number between 0 and 1. Lower numbers will make the item more transparent; higher numbers, less so. Save and reload the page.
Shown as "method 1" on Nicholls' site, this transparency effect is cool, but be aware that it uses techniques that are not standards compliant and which lack wide browser support.
Low-Tech Transparency for the Rest of Us
Fortunately, there is another technique that designers have long resorted to, and which doesn't break any browsers. It's a low-tech workaround that's quick and easy to implement. It, too, is a "hack" — using a PhotoShop trick to create a 50x50 tile that fakes the appearance of transparency. Firda Beka shows how it works
here, and offers a nice selection of ready-made 50x50 background tiles you can grab and save. To use these in a stylesheet, just add this declaration to the style for the element you wish to format:
background:url(filename.gif);
where
filename.gif is the 50x50 semi-transparent GIF you just made or downloaded. Save your work and re-load the page. Try it with several of Firda's 50x50 sample tiles. Whether the resulting effect is gorgeous or hideous will depend largely upon other foreground and background colours in your design. You can experiment with this technique using this template, called
White Fake Opacity, if you like. Just replace the GIF that I used with a colour of your choosing.
Please feel free to use either or both of the designs I have posted here. To put your own stamp on them, just save them to your desktop, open, and modify the styles as needed, and substitute your copy for the placeholders. If you're hand-editing the code, be careful not to delete any of the DIVs, or you'll break the layout. And if you're finding these posts useful, please support
Random Bytes with a link from your blogroll.

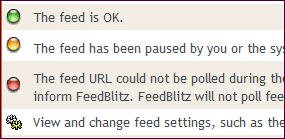
 Here's a heads-up. I noticed a huge drop in my feed stats last night. Bigger than could be explained by a few people unsubscribing, which of course happens constantly. People check out a feed for a few days, then decide it's not for them. I've seen those little daily quivers in my stats. This time, though, the number of subscribers plunged dramatically. On checking further, I noticed that FeedBlitz, the email feed service that I use, was not in the list.
Here's a heads-up. I noticed a huge drop in my feed stats last night. Bigger than could be explained by a few people unsubscribing, which of course happens constantly. People check out a feed for a few days, then decide it's not for them. I've seen those little daily quivers in my stats. This time, though, the number of subscribers plunged dramatically. On checking further, I noticed that FeedBlitz, the email feed service that I use, was not in the list.